- Comprendre le balisage de schéma et son importance pour le référencement
- Explication des formats de balisage : choisir la bonne syntaxe pour votre site Web
- Erreurs courantes à éviter lors de l'ajout d'un balisage de schéma à votre site
- 4 étapes pour implémenter le balisage de schéma sur votre site Web
- 6 avantages de l'utilisation du balisage de schéma pour la visibilité de votre site Web.
- 6 techniques avancées pour maximiser l'impact de votre implémentation de schema.org.
- Conclusion : exploitez la puissance du balisage de schéma pour améliorer votre site Web
Comprendre le balisage de schéma et son importance pour le référencement
Le balisage de schéma, également appelé données structurées, joue un rôle crucial dans optimisation des sites Web pour les moteurs de recherche. Il fournit des informations supplémentaires aux moteurs de recherche sur le contenu d'une page Web, ce qui leur permet de comprendre et d'indexer plus facilement la page avec précision.
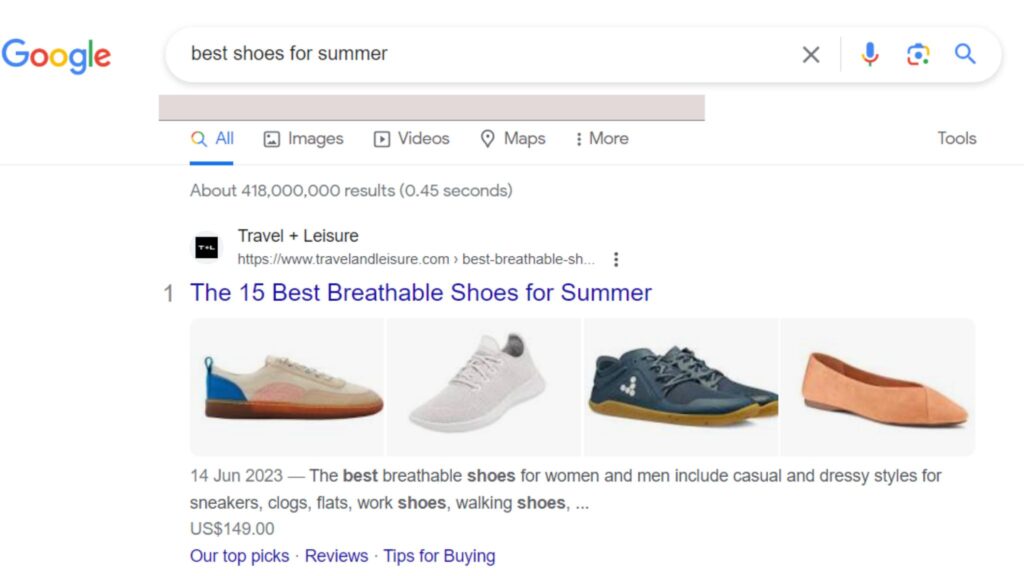
En mettant en œuvre le balisage de schéma, les propriétaires de sites Web peuvent améliorer la visibilité de leur site Web dans les pages de résultats des moteurs de recherche (SERP). En effet, les moteurs de recherche comme Google utilisent des données structurées pour créer des extraits enrichis, plus informatifs et visuellement attrayants que les résultats de recherche classiques.
Les extraits enrichis incluent souvent des détails supplémentaires ! Tels que les notes, les avis, les prix et d'autres informations pertinentes qui peuvent attirer l'attention des utilisateurs et augmenter les taux de clics.
De plus, le balisage de schéma aide les moteurs de recherche à mieux comprendre le contexte du contenu d'une page Web. Cela leur permet d’afficher des résultats plus ciblés et pertinents aux utilisateurs.
Les sites Web dotés d’un balisage de schéma correctement mis en œuvre sont plus susceptibles d’être mieux classés dans les moteurs de recherche pour des requêtes spécifiques.
En résumé, l'intégration d'un balisage de schéma dans le code d'un site Web est essentielle pour l'optimisation du référencement. Cela améliore non seulement la visibilité du site Web, mais augmente également les chances d'attirer du trafic organique d'utilisateurs recherchant activement des produits/services connexes.
En fournissant aux moteurs de recherche des données structurées sur votre contenu, vous pouvez améliorer les chances de votre site Web d'être trouvé. classement plus élevé dans les SERP. En fin de compte, générer un trafic plus ciblé vers votre site.
Ce qu'il faut savoir sur le balisage : comment ça marche
Il existe différents formats de balisage de schéma, notamment les microdonnées, RDFa et JSON-LD. Ces formats permettent aux webmasters d'ajouter un balisage de schéma directement dans leur code HTML.
Les microdonnées impliquent l'ajout d'attributs HTML spécifiques au code existant, permettant aux moteurs de recherche d'identifier et d'extraire les informations pertinentes de la page.
RDFa est un autre format qui utilise les attributs HTML5 pour définir des données structurées dans une page Web. JSON-LD (JavaScript Object Notation for Linked Data) est un format basé sur un script qui sépare les données structurées du code HTML.

Schema.org propose une large gamme de types de schémas qui peuvent être utilisés en fonction du type de contenu balisé. Ces types de schémas incluent des événements, des produits, des recettes, des organisations, des avis et bien d'autres encore.
Explication des formats de balisage : choisir la bonne syntaxe pour votre site Web
Les formats de balisage jouent un rôle crucial dans organiser et structurer l'information sur des sites Web. Fournir un moyen standardisé de communiquer avec les moteurs de recherche et d’autres applications, en les aidant à comprendre le contenu et le contexte des pages Web.
Un format de balisage populaire est la syntaxe de schéma, qui vous permet de définir des éléments spécifiques sur votre site Web à l'aide de balises prédéfinies.
La syntaxe de schéma, également connue sous le nom de balisage de schéma ou données structurées, utilise un vocabulaire de balises basé sur des schémas définis par Schema.org. Ces balises fournissent des informations supplémentaires sur différents types de contenu, tels que des articles, des produits, des événements, des recettes, etc.
Le choix de la bonne syntaxe de schéma pour votre site Web dépend de divers facteurs tels que le type de contenu dont vous disposez, votre public cible et vos objectifs spécifiques.
Comme je l'ai mentionné précédemment, Schema.org propose un large éventail de schémas pour couvrir différents secteurs et types de contenu.
Certaines syntaxes de schéma courantes incluent JSON-LD (JavaScript Object Notation for Linked Data), RDFa (Resource Description Framework in Attributes) et microdonnées.
JSON-LD est largement considéré comme le format recommandé par Google en raison de sa simplicité et de sa compatibilité avec les pratiques modernes de développement Web. Il vous permet d'ajouter des données structurées directement dans la section d'en-tête de votre code HTML à l'aide d'objets JavaScript. RDFa est un autre choix populaire qui vous permet d'intégrer des données structurées dans des attributs HTML.
Les microdonnées sont une méthode plus ancienne qui utilise des attributs HTML pour baliser le contenu, mais nécessite plus d'efforts que JSON-LD ou RDFa. Cependant, il reste compatible avec la plupart des moteurs de recherche.
Lorsque vous choisissez la bonne syntaxe de schéma pour votre site Web, tenez compte de facteurs tels que la facilité de mise en œuvre et la compatibilité avec les recommandations des moteurs de recherche (en particulier Google). Pensez également à la prise en charge des systèmes de gestion de contenu (CMS) populaires. Sans oublier la disponibilité de ressources ou de plugins qui aident à implémenter le balisage de schéma.
Implémentation du balisage de schéma peut sembler intimidant à première vue ; cependant, il offre de nombreux avantages. Y compris une visibilité améliorée sur les moteurs de recherche, des taux de clics améliorés et des résultats de recherche plus riches.
En choisissant la bonne syntaxe de schéma pour votre site Web et en la mettant en œuvre correctement, vous pouvez rendre votre contenu plus accessible. Vous le rendez également pertinent et attrayant tant pour les utilisateurs que pour les moteurs de recherche.
Anatomie d'un balisage de schéma : éléments et attributs clés à inclure
Le balisage de schéma est un outil puissant ! Il aide les moteurs de recherche à comprendre le contenu de votre site Web de manière plus structurée et significative.
Pour implémenter efficacement le balisage de schéma, il est important de comprendre ses éléments et attributs clés. Plongeons dans l'anatomie d'un balisage de schéma et explorons les composants essentiels que vous devez inclure.
- Type de schéma : la première étape consiste à sélectionner le type de schéma approprié qui représente le mieux le contenu de votre page Web. Il existe différents types disponibles, tels que article, événement, produit, organisation, entreprise locale et bien d'autres. Choisir le bon type de schéma garantit que les moteurs de recherche interprètent votre contenu avec précision.
- Propriétés : dans chaque type de schéma, il existe des propriétés ou des attributs spécifiques qui fournissent des informations supplémentaires sur votre contenu. Par exemple, un type de schéma Article peut inclure des propriétés telles que le titre, la description, le nom de l'auteur, la date de publication, l'URL de l'image, etc. Ces propriétés aident les moteurs de recherche à catégoriser et à afficher votre contenu de manière appropriée dans les résultats de recherche.
- Balisage de microdonnées : pour implémenter avec précision le balisage de schéma sur votre page Web, vous devez utiliser des microdonnées, un attribut HTML qui inclut des balises spécifiques. Il s'agit d'indiquer quelles parties de votre contenu correspondent à différents aspects du type de schéma choisi. Ces balises doivent être placées dans des éléments HTML pertinents tels que des titres ou des paragraphes.
- Tests de données structurées : après avoir implémenté le balisage de schéma sur votre page Web à l'aide de balises de microdonnées, il est crucial de tester sa validité à l'aide d'outils de test de données structurées fournis par les principaux moteurs de recherche tels que l'outil de test de données structurées de Google ou le validateur de balisage de Bing. Ces outils aident à identifier les erreurs ou les avertissements dans votre implémentation et garantissent que les moteurs de recherche peuvent les interpréter correctement.
- Surveillance continue : comme pour toute implémentation technique sur un site Web, la surveillance est essentielle pour maintenir des performances optimales. Gardez un œil sur les modifications apportées aux directives des moteurs de recherche liées au balisage de schéma. Et testez régulièrement la validité de votre balisage pour vous assurer qu’il reste à jour et sans erreur.
Comprendre ces éléments et attributs clés d'un balisage de schéma peut vous aider à exploiter efficacement cet outil pour fournir aux moteurs de recherche des données structurées sur votre contenu. Cela peut à son tour augmenter la visibilité et la pertinence de votre site Web dans les résultats de recherche.
Approche additive ou de remplacement : implémentation d'un schéma sur des pages Web existantes
L'approche additive consiste à ajouter un balisage Schema à votre code HTML existant sans modifier la structure ou le contenu de vos pages Web. Cela signifie que vous pouvez simplement insérer le balisage Schema nécessaire à côté de votre contenu existant.
Cette approche est idéale si vous souhaitez améliorer la visibilité de vos pages dans les moteurs de recherche sans apporter de modifications significatives à leur mise en page ou à leur conception. En ajoutant le balisage Schema, vous fournissez aux moteurs de recherche des informations précieuses sur votre contenu. Cela leur permet ainsi de comprendre et d’indexer plus facilement vos pages.
D'autre part, l'approche de remplacement implique de modifier votre code HTML existant pour incorporer le balisage Schema directement dans la structure de vos pages Web. Cette approche nécessite des changements plus importants car vous devrez remplacer ou restructurer certains éléments de votre contenu pour s'adapter au balisage Schema. Bien que cela puisse nécessiter plus d’efforts au départ, cela peut offrir de plus grands avantages en termes d’optimisation des moteurs de recherche et de compréhension sémantique.
Le choix entre ces deux approches dépend de vos objectifs et de vos ressources spécifiques. Si vous disposez de peu de temps ou d’expertise technique, l’approche additive peut être plus adaptée ! Parce qu'il vous permet d'implémenter rapidement le balisage Schema sans modifications significatives.
Toutefois, si vous êtes prêt à investir plus de temps et d'efforts dans l'optimisation de vos pages Web pour les moteurs de recherche, l'approche de remplacement peut fournir une solution plus complète.
Erreurs courantes à éviter lors de l'ajout d'un balisage de schéma à votre site
Lorsque vous ajoutez un balisage de schéma à votre site, il est important d'éviter les erreurs courantes qui peuvent nuire à son efficacité. Voici quelques erreurs à éviter :
- Implémentation incorrecte : l'une des erreurs les plus courantes est de ne pas implémenter correctement le balisage de schéma. Assurez-vous de suivre les directives de schema.org et d'utiliser le balisage approprié pour chaque type de contenu de votre site. Un balisage mal appliqué peut dérouter les moteurs de recherche et conduire à des résultats inexacts ou incomplets.
- Utilisation excessive du balisage : bien qu'il soit important d'inclure le balisage de schéma lorsque cela est pertinent, sa surutilisation peut s'avérer contre-productive. N'ajoutez pas de balisage à chaque élément de votre page juste pour le plaisir. Concentrez-vous sur le balisage des informations les plus importantes et les plus pertinentes pour donner aux moteurs de recherche une compréhension claire de votre contenu.
- Ignorer les mises à jour : Schema.org met régulièrement à jour son vocabulaire, en ajoutant de nouveaux types et propriétés. Il est crucial de rester à jour avec ces mises à jour et d'apporter les modifications nécessaires au balisage de votre schéma. Ignorer les mises à jour peut entraîner l'affichage d'informations obsolètes ou incorrectes dans les résultats de recherche.
- Implémentation de schéma incohérente : assurez-vous que le balisage de votre schéma est cohérent sur toutes les pages de votre site. Des incohérences dans la façon dont vous appliquez le schéma peuvent dérouter les moteurs de recherche et affecter la façon dont votre site est indexé. Maintenez une stratégie de mise en œuvre de schéma cohérente sur l’ensemble de votre site.
- Manque de tests : avant de déployer le balisage de schéma sur votre site en ligne, il est essentiel de le tester minutieusement. Utilisez les outils de test de données structurées fournis par les moteurs de recherche pour identifier toute erreur ou problème avec votre balisage. Les tests vous permettent de détecter les erreurs dès le début et de garantir que votre schéma est correctement interprété par les moteurs de recherche.
- Négliger le contenu non visible : le balisage de schéma ne se limite pas aux éléments visibles sur votre site Web. Il peut également être ajouté à du contenu non visible tel que des métadonnées, des vidéos intégrées ou des fichiers audio. Négliger d'inclure le balisage de schéma dans ces domaines peut entraîner des opportunités manquées pour visibilité améliorée sur les moteurs de recherche.
- Ne pas surveiller les performances : après avoir implémenté le balisage de schéma, il est crucial de surveiller ses performances. Gardez un œil sur le classement de votre site dans les moteurs de recherche, les taux de clics et le trafic organique global. Ces données vous aideront à évaluer l'efficacité de votre balisage de schéma et à effectuer les ajustements nécessaires.
En évitant ces erreurs courantes, vous pouvez vous assurer que votre balisage de schéma améliore la visibilité et la compréhension du contenu de votre site Web. Prenez le temps d'implémenter correctement le schéma, restez à jour.
4 étapes pour implémenter le balisage de schéma sur votre site Web
- Identifiez les pages clés et les types de contenu à baliser avec un schéma
- Trouvez le bon générateur de balisage de schéma ou les bons plugins pour votre CMS (Content Management System)
- Ajoutez votre balisage de schéma à vos pages Web à l'aide de plugins HTML ou CMS
- Validez et testez l'implémentation de votre schéma pour détecter les erreurs ou les éléments manquants

6 avantages de l'utilisation du balisage de schéma pour la visibilité de votre site Web.
L’utilisation du Schema Markup sur un site Web présente plusieurs avantages clés. En voici quelques-uns que je trouve les plus remarquables :
- Visibilité améliorée des moteurs de recherche : Schema Markup aide les moteurs de recherche à comprendre plus efficacement le contenu de votre site Web. En fournissant des données structurées, les moteurs de recherche peuvent afficher des extraits enrichis dans les résultats de recherche, ce qui peut augmenter la visibilité et attirer davantage de visiteurs sur votre site.
- Taux de clics améliorés : avec Schema Markup, vous pouvez afficher des informations supplémentaires dans les résultats de recherche, telles que des avis, des notes, des prix et la disponibilité. Ces extraits enrichis peuvent permettre à votre fiche de se démarquer de celle de vos concurrents et inciter les utilisateurs à cliquer sur votre site Web plutôt que sur les autres, améliorant ainsi vos taux de clics.
- Meilleure expérience utilisateur : Schema Markup vous permet de fournir des informations plus détaillées sur vos produits, services et entreprise. Les utilisateurs peuvent rapidement saisir les détails essentiels sans même visiter votre site, améliorant ainsi l'expérience utilisateur globale et les aidant à prendre des décisions éclairées.
- Augmentation de l'importance de la recherche locale : pour les entreprises disposant d'emplacements physiques, Schema Markup peut contribuer à améliorer la visibilité de la recherche locale. En ajoutant des balises de schéma spécifiques à votre emplacement (telles que l'adresse, le numéro de téléphone, les heures d'ouverture), les moteurs de recherche peuvent fournir des informations commerciales locales précises et faisant autorité aux clients potentiels.
- Avantage concurrentiel : bien que le balisage de schéma ne soit pas encore largement adopté sur tous les sites Web, sa mise en œuvre correcte peut vous donner un avantage significatif sur les concurrents qui n'ont pas utilisé cette technique. En fournissant aux moteurs de recherche des données structurées, votre site Web devient plus visible et plus fiable, se démarquant dans les résultats de recherche.
- Pérenniser votre site Web : à mesure que les algorithmes des moteurs de recherche évoluent et deviennent plus sophistiqués, les données structurées joueront probablement un rôle plus important dans la détermination des classements et de la présentation des résultats de recherche. En implémentant Schema Markup dès maintenant, vous pérennisez votre site Web et gardez une longueur d'avance.
6 techniques avancées pour maximiser l'impact de votre implémentation de schema.org.
- Référencement croisé de plusieurs schémas pour une représentation plus riche des résultats de recherche.
- Inclure les avis et évaluations des utilisateurs dans les schémas de produits.
- Utiliser des schémas d'événements pour promouvoir des événements et stimuler la participation.
- Présentation de recettes avec des extraits enrichis dans les blogs sur l'alimentation et les recettes.
- Incorporation d'informations sur les entreprises locales avec des schémas de localisation et de contact.
- Améliorer les offres d'emploi grâce au balisage des données structurées.
Conclusion : exploitez la puissance du balisage de schéma pour améliorer l'apparence de votre site Web.
Je crois fermement que la mise en œuvre d'un balisage de schéma sur votre site Web peut avoir un impact considérable sur sa visibilité et son optimisation pour les moteurs de recherche. En fournissant aux moteurs de recherche des données structurées, vous leur permettez de mieux comprendre votre contenu et de l'afficher de manière plus pertinente aux visiteurs potentiels.
Non seulement le balisage de schéma contribue à améliorer l'apparence de votre site Web dans les résultats de recherche, mais il améliore l’expérience utilisateur globale. Ainsi, si vous cherchez à maximiser la visibilité de votre site Web et à attirer un trafic plus ciblé, ne négligez pas la puissance du balisage de schéma.
Commencez dès aujourd’hui à mettre en œuvre cet outil précieux et regardez la visibilité de votre site Web dépasser celle de la concurrence.

Un éminent SEO et analyste commercial avec plus de 5 ans d'expérience aidant les entreprises à atteindre leur croissance